DESCRIPTION
Elevate your style and embrace the symbolism of the Celtic dragon with the Titanium Steel Celtic Dragon Carbon Fiber Ring. Its premium materials, striking design, comfort fit, and meaningful symbolism make it an exceptional addition to your jewelry collection or a thoughtful gift for someone special. Enjoy the combination of modern aesthetics and timeless symbolism in this unique ring.

FEATURES
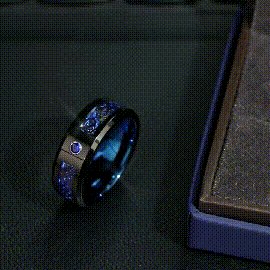
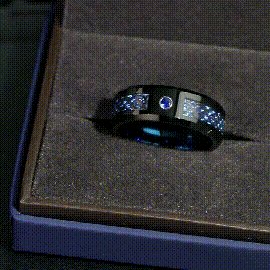
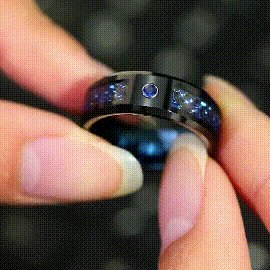
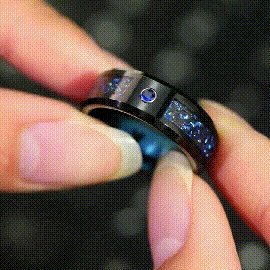
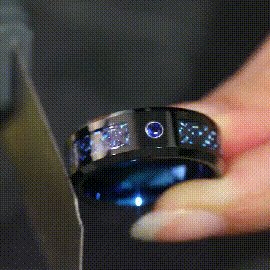
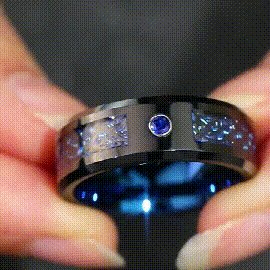
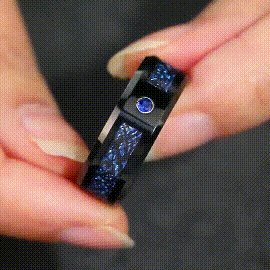
EYE-CATCHING DRAGON DESIGN - The intricate dragon celtic knot motif on this ring is sure to capture attention and spark conversations. It's a bold statement piece that stands out from the crowd.

SCRATCH RESISTANT & DURABLE MATERIALS - Crafted with high-quality titanium steel, the outer ring boasts exceptional scratch resistance and durability where the carbon fiber inlay adds a unique touch to the ring, creating a visually stunning contrast for the rings.

HYPOALLERGENIC FOR YOUR SKIN - The hypoallergenic nature of this ring for men makes it a great choice for individuals with sensitive skin, ensuring a comfortable, cobalt-free and irritation-free wearing experience.
ONE RING, COUNTLESS OCCASIONS - This ring is an excellent gift choice for dragon enthusiasts, fantasy lovers, or anyone who appreciates intricate and meaningful jewelry. It's perfect to be presented for wedding, birthdays, anniversaries, or other special occasions.

How To Choose A Size

SPECIFICATIONS
Colors: # A, # B, # C, # D
Ring Size: 7, 8, 9, 10, 11, 12
Material: Metal
Processing technology: Inlaid with zircon












